Volt MX を自学自習していくシリーズです。 前回までの記事で Iris という開発ツールのインストールが完了しました。 今回は Iris が提供するHikesというチュートリアル機能を使ってモバイルアプリを作っていく話となります。 実際には作るというよりはMarketplaceからサンプルアプリをインポートしビルドしモバイルデバイスで起動する一連の流れを体感することができました。
目次
HCL 社のチュートリアル
まずはHCL社が提供するチュートリアルを参考に進めていきます。
基本的にはチュートリアル通りに進めるだけなので具体的な手順、細かい手順の紹介はしません。 自分の備忘のためにポイント絞ってメモ的に残していきます。

Hikes について
HCL社のチュートリアルはIrisで提供されるHikesというチュートリアル機能に基づいて進めることになります。言い換えればこのHikesをHike(ハイキング)することでVolt MXでできることを把握したり実際に開発したり体感・体験できるということです。
Iris を起動しチュートリアルを始めていきます。 今回はMac 環境(Mac mini M1,Ventura 13.3.1) で作業を進めます。
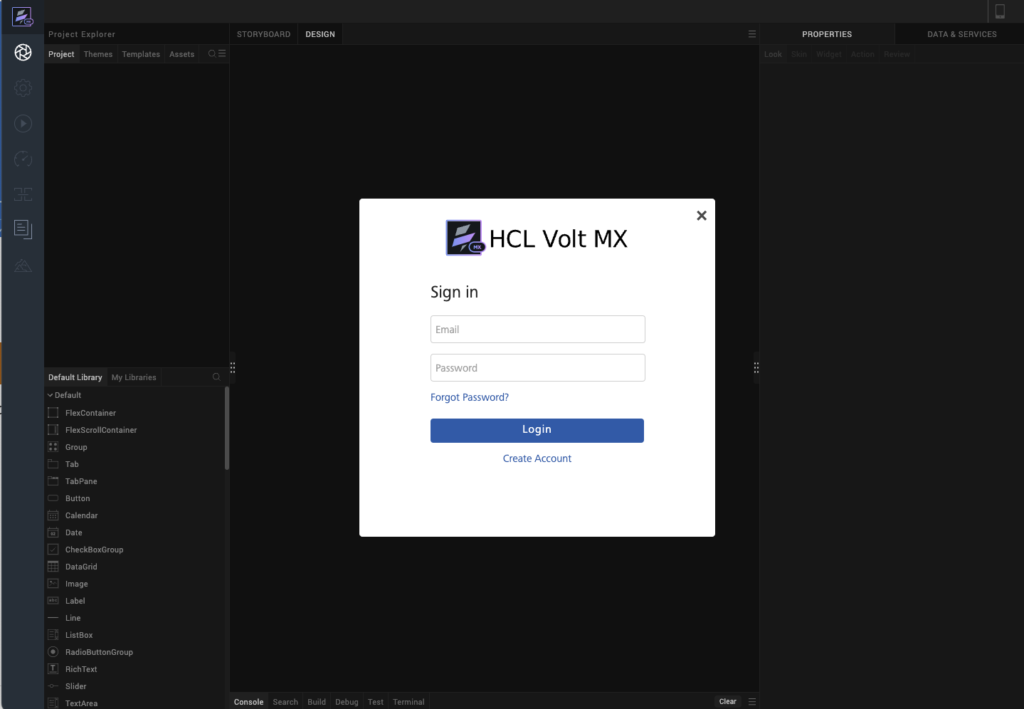
Irisを起動するとVolt MX へのサインインが求められます。 demoライセンス取得時のアカウントでサインインします。

起動後に”コマンドラインデベロッパツールが必要です”とのことなので案内に従いインストールを進めます。これは環境により必要が無いこともあるでしょうし一回だけの作業になると思います。

チュートリアルはIris が提供するHikesというチュートリアル機能を利用していくことになります。左メニューの一番下の山みたいなアイコンからHikesにアクセスします。

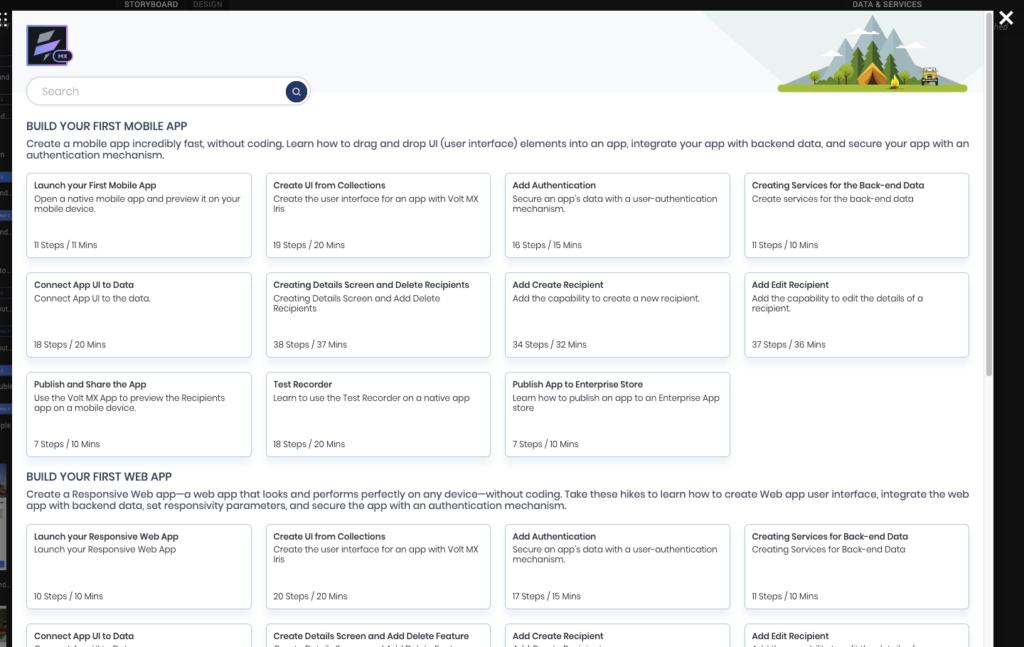
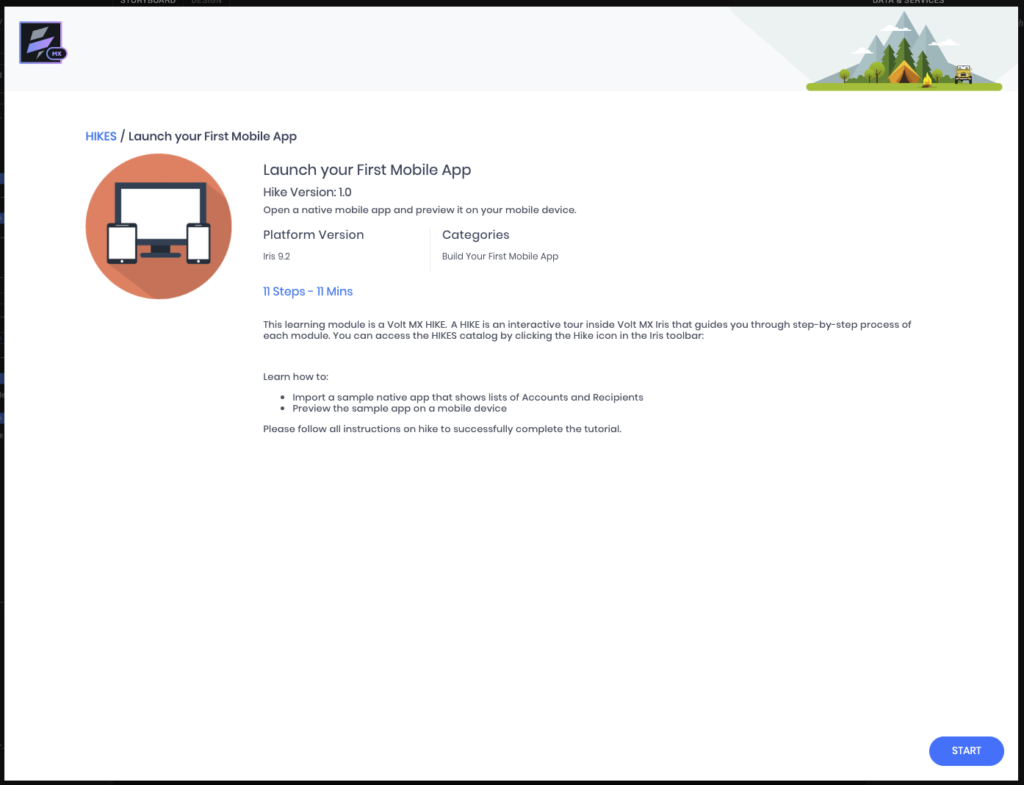
Hikesが起動しました。 今回は左上にある”Launch your First Mobile App”をHikeします。 11ステップで11分間の作業時間と目安も案内されていて良いですね。
またカテゴリ”BUILD YOUR FIRST MOBILE APP”には”Launch your First Mobile App”以外にも10個のメニューが準備されています。合計約240分、4時間程度で修了できるということになります。

他のカテゴリも簡単に紹介していきます。
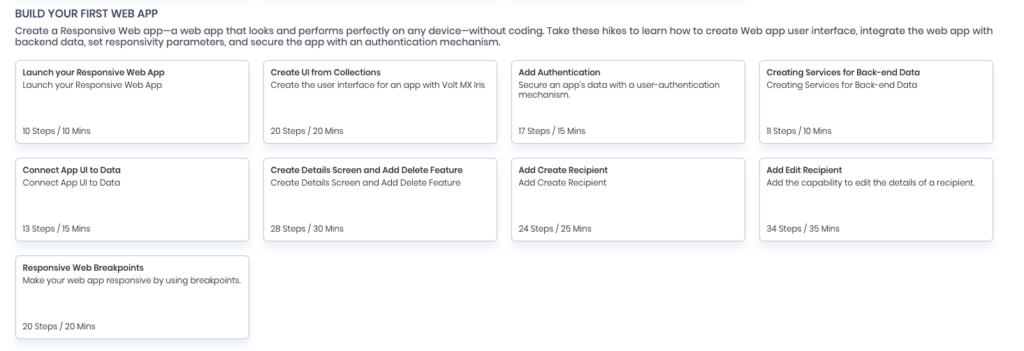
“BUILD YOUR FIRST WEB APP”。こちらはWeb App 開発に関するもの。

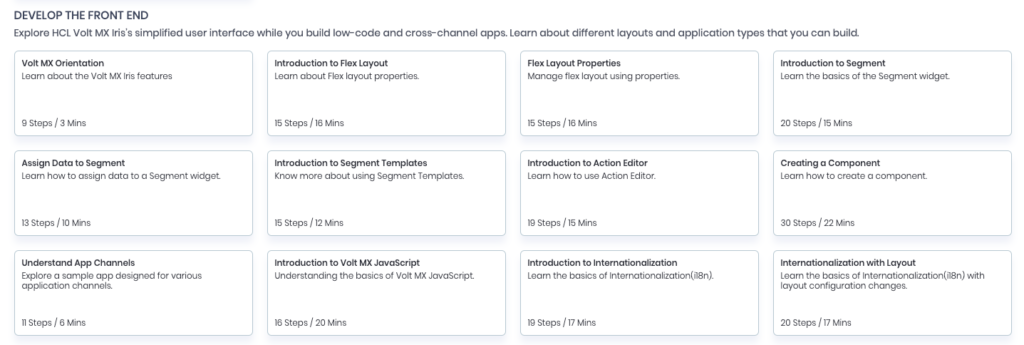
“DEVELOP THE FRONT END”。こちらはフロントエンド開発に関するもの。

“MANAGE BACK-END SERVICES”。こちらはバックエンド開発に関するもの。

“ADVANCED CONCEPTS”。 ネイティブアプリからSDKを呼び出す仕組みとなるNFIに関するもの。

Launch your First Mobile App
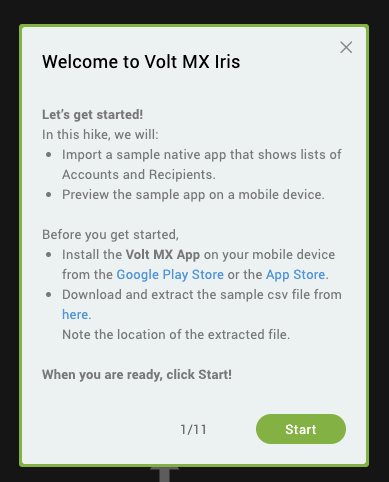
早速Hikeしてみました。 ”Launch your First Mobile App”を起動し、STARTから始めていきます。

あとは画面からの指示通りに進めていきます。 ちなみにFirst Mobile App はAccountsとRecipientsのリストを表示するアプリとのこと。 事前にやることとして、Volt MX App をモバイルデバイスにインストールしておくこととサンプルのCSVファイルのダウンロードとなります。

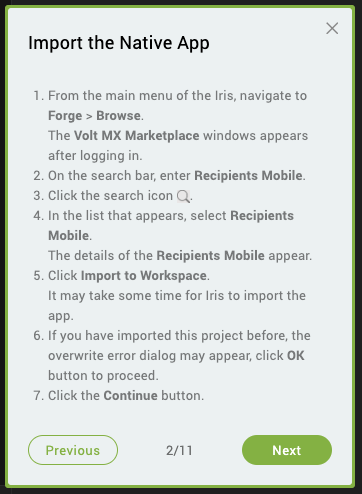
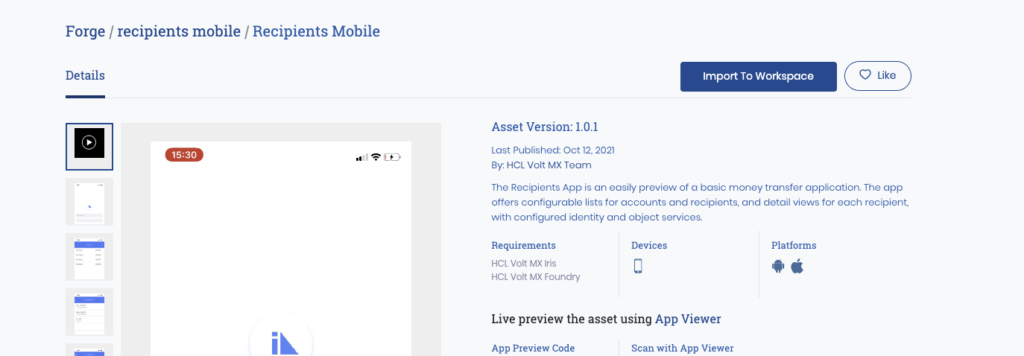
最初のステップはVolt MX MarketplaceからRecipients Mobileを入手することです。

検索したRecipients Mobile インポートしていきます。

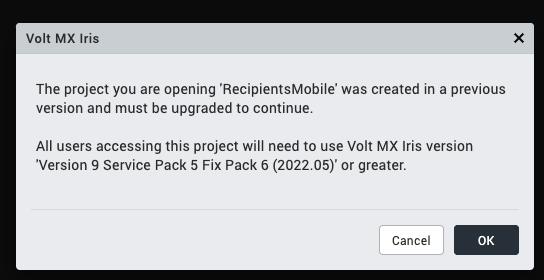
インポート後にProjectを開いたとこところ”RecipientsMobile”は古いバージョンで作られたものでアップグレードが必要とのこと。”OK”で先に進めます。

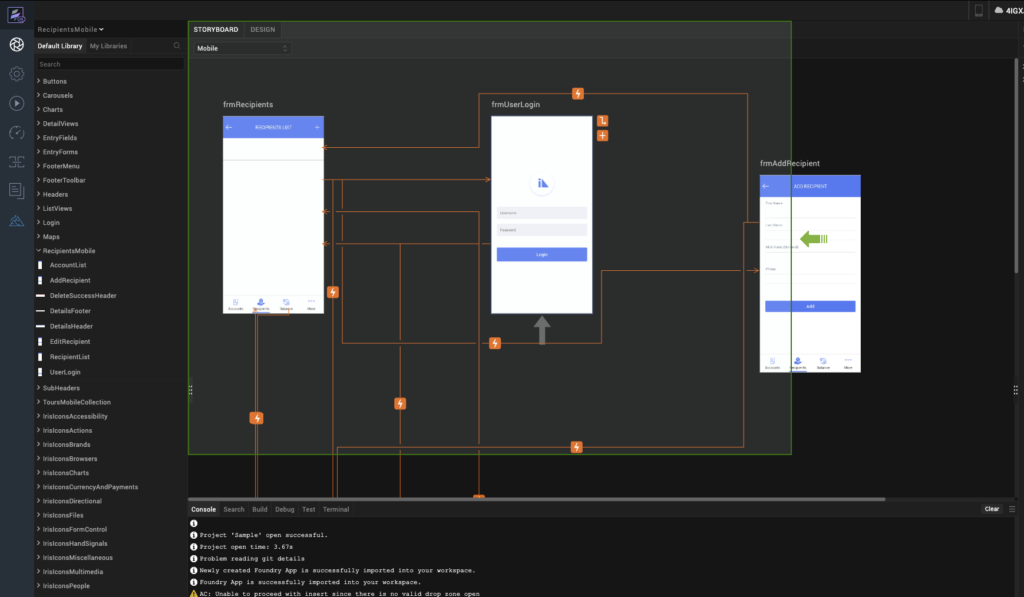
”RecipietnsMobile”がSTORYBOARDビューで開きます。 Hikesの説明ではIrisでの開発はこのSTORYBOARDビューとDESIGNビューの2つで進めていくとのこと。

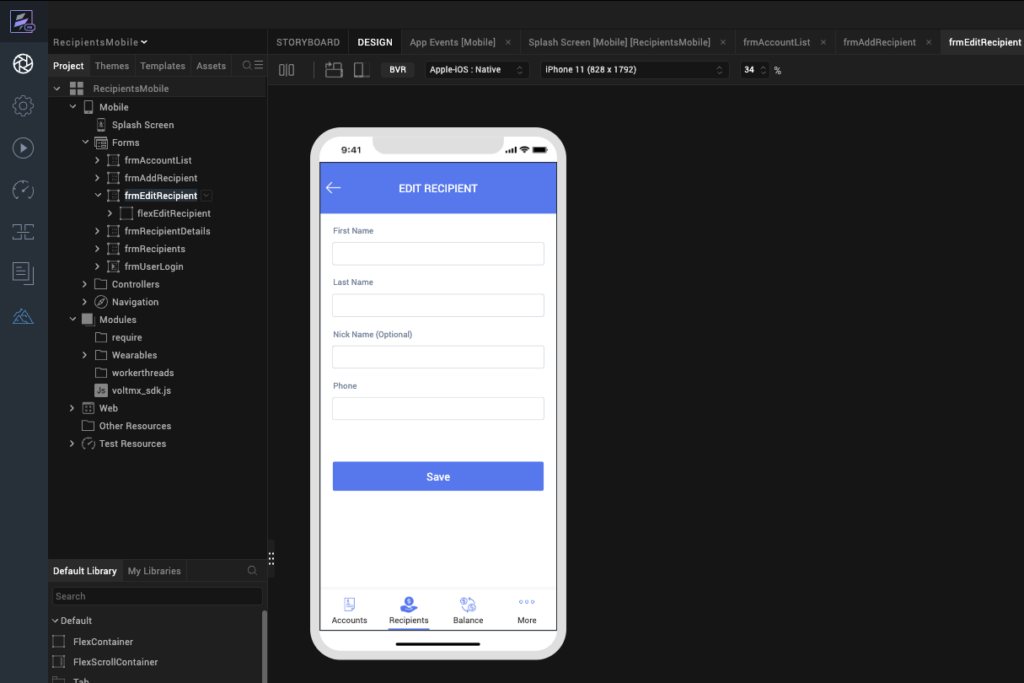
以下がDESIGNビューです。 Formを具体的に指定し構成していくことが出来ます。

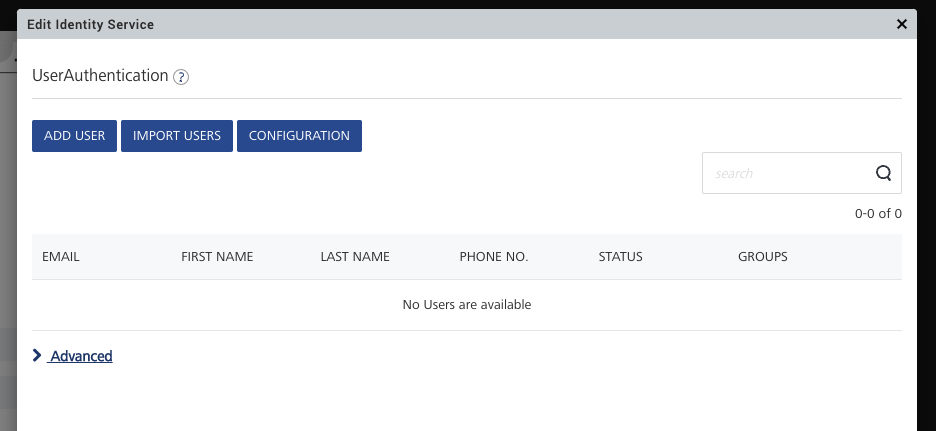
次はIdentity Serviceにユーザを追加していきます。 手順はHikesからの案内通りに進めるだけですがここで最初にダウンロードしたCSVファイルをIMPORT USERSからインポートします。

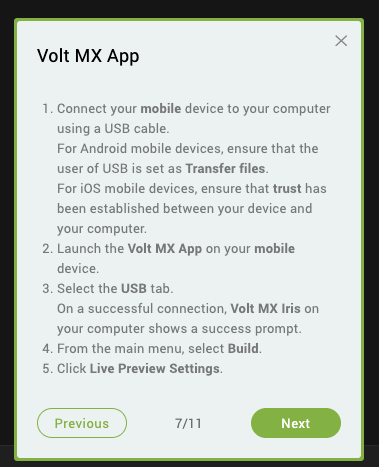
次はIrisを実行しているMAC とモバイルデバイスをUSBケーブルで接続します。

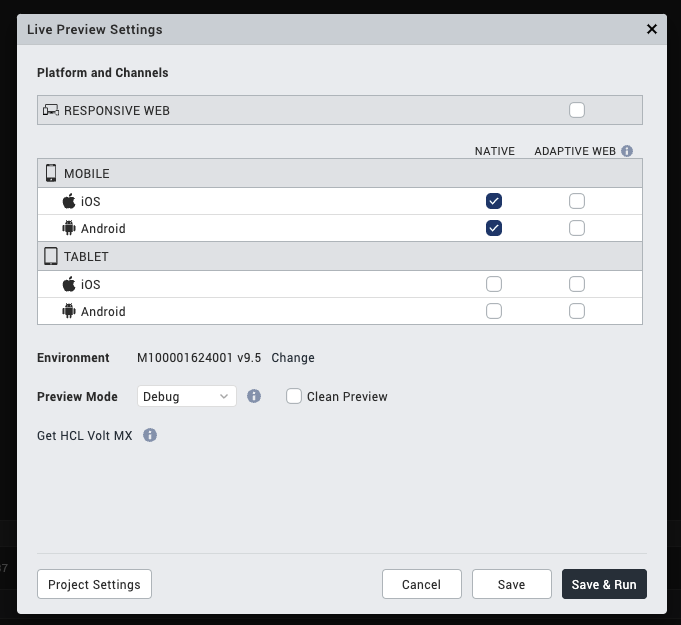
Live Preview Settingsからビルドするターゲットの環境、今回はiOSとAndroid、を選択しビルドを進めます。

モバイルデバイスでアプリ動作を確認していきます。 iPhoneのVolt MXアプリからLive Previewにより起動されたRecipietns Mobile にログインします。 ログインで使用するアカウントはCSVファイルからIdentity Serviceにインポートしたjohn.doe@woodburn.com アカウントです。

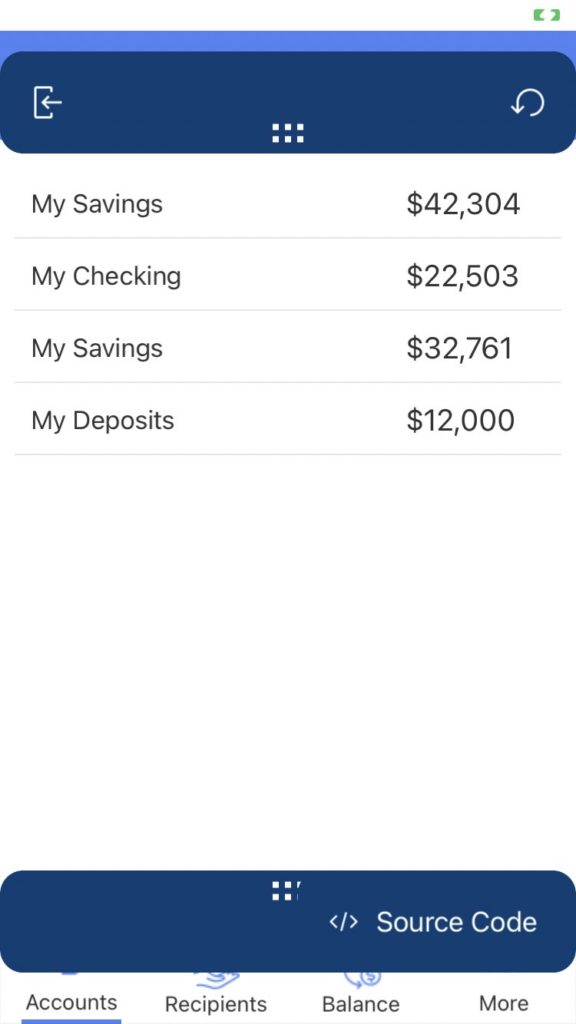
アプリ上でのログインに成功し、情報が表示されました。

まとめ
HCLが提供するチュートリアルに従い、Hikesを実際に1つやってみました。 英語ではあるものの基本的にはHikesから案内される内容をそのまま進めていくことで Volt MX の開発を体験、体感することが出来ました。
今回の”My First Mobile App”のHikeでわかったことは以下です。
- Iris にはHikesという充実したチュートリアル機能がある
- Marketplaceから雛形となるアプリをインポートすることで一からアプリを作成する必要がない
- モバイルデバイスでのアプリ起動および動作確認もLive Preview機能を利用することで簡単にテストできる
- 今後のVolt MXの技術習得にはHikesは有用そう(もうちょっと数をこなすことでHikesが向くレベル感などがわかってきそう)
以上