コンピュータのシステムを構築したり運用したり、はたまた外部のサービスを利用したりするなかで自分に割り当てられたグローバル IP アドレスを調べたいことがそれなりの頻度で発生します。 例えば Alibaba Cloud の ECS インスタンスの自分のサーバの SSH 接続の送信元を限定したいときなど(これは Alibaba Cloud でなくとも AWS でも Azure でも GCP でも)。 他にも Web サービスのテストを行っている中で自分が送信元のアクセスをログを抽出したい場合や外部サービスで特定の接続元IPアドレスに制限したい場合なども。
なお”自分のグローバルIPアドレス”という日本語は正しくないかもしれません。Public IP アドレスを個人が所有することは稀なはずです。 正しく言おうとしてみると「インターネット上のホストにアクセスした際にその接続先のホストから見えている送信元IPアドレス」と言えるかもしれません。 ただ、この表現だとネットワークの途中にあるプロキシだったりNATするようなNW機器が持つ IP アドレスも含まれるのでちょっと違うかもしれません。 まあ、色々書きつつもここでいう自分のIPアドレスとは私の携帯電話や自宅のPCが自宅の光回線からインターネットにアクセスする際にISPから付与される Public IP アドレスとします。
この記事では Alibaba Cloud のオブジェクトストレージサービスの OSS 上に Java Script ファイルを置いたのですがやりたいことは出来ないという結果に終わりました。 次の記事にはなる予定ですが Function Compute を利用した構成で再チャレンジします。
目次
実現方式
作りたい Web サイトのイメージはすでにあります。IPアドレスだけではなく User Agent 情報やその他とれるだけとれるものを表示する確認くんというサイトだったりIPアドレスだけであれば APNIC のサイトのようなものです。 そして実現方法も Web サーバでCGI使って環境変数をそのまま出力すればよいこともわかっています(20年以上前の知識・・・)。
ただ、自分がわかっていることをそのまま作っても面白くないのと今時CGIって使ってよいものなのか???という疑問、他にやり方があるかもしれません。 Google Gemini に聞いてみることにします。

自分のIPアドレスやWebブラウザの情報を表示するWebサイトの作り方をおしえて
(Geminiとは英語で会話しないといけないと思い込んでいたのですが日本語も使えることがを今更わかる。。。 画像生成は英語で会話する必要あり)
自分のIPアドレスやWebブラウザの情報を表示するWebサイトの作り方
必要なもの
•テキストエディタ
•Webサーバー
手順
1.HTMLファイルを作成する
以下のコードをテキストエディタで作成し、index.htmlという名前で保存します。
HTML
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>IPアドレスとWebブラウザ情報</title>
</head>
<body>
<h1>IPアドレスとWebブラウザ情報</h1>
<p>IPアドレス: <script>document.write(window.location.hostname);</script></p>
<p>Webブラウザ: <script>document.write(navigator.userAgent);</script></p>
</body>
</html>
2.Webサーバーでファイルを公開する
Webサーバーでindex.htmlファイルを公開します。具体的な方法は、使用しているWebサーバーによって異なります。
例:Apacheの場合
以下のコマンドを実行します。
sudo apache2ctl start
3.Webブラウザでアクセスする
Webブラウザで以下のURLにアクセスします。
http://localhost/
動作確認
Webブラウザが開いたら、以下の情報が表示されます。
•IPアドレス
•Webブラウザ
補足
•JavaScriptを使用しているため、JavaScriptが無効になっている場合は情報が表示されません。
•Webサーバーの設定によっては、window.location.hostnameやnavigator.userAgentなどのプロパティにアクセスできない場合があります。
参考
•JavaScriptでIPアドレスを取得する: [無効な URL を削除しました]
•JavaScriptでブラウザユーザエージェントを取得する: [無効な URL を削除しました]
Gemini からは Java Script を利用する方式について具体的なソース含めて回答がありました。
index.html ファイル1つで実現できるということでこちらの方式を採用することにします。 具体的には Alibaba Cloud Object Storage Service (以下、OSS と記載) を index.html ファイルを配置する構成で進めてみます。
Alibaba Cloud OSS の設定
まずは OSS の Buckets を新規に1つ作成します。
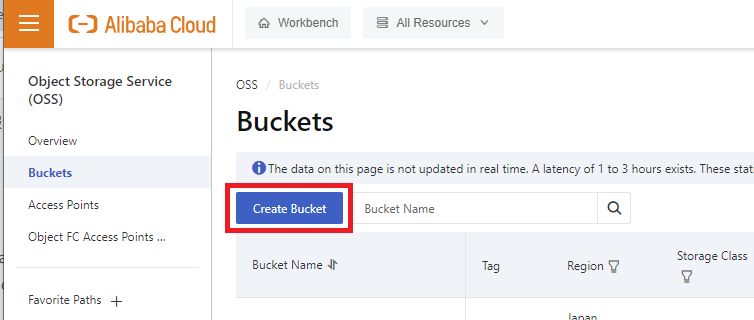
コンソールからObject Storage Service (OSS) > Buckets に移動し、Create Bucket をクリックします。

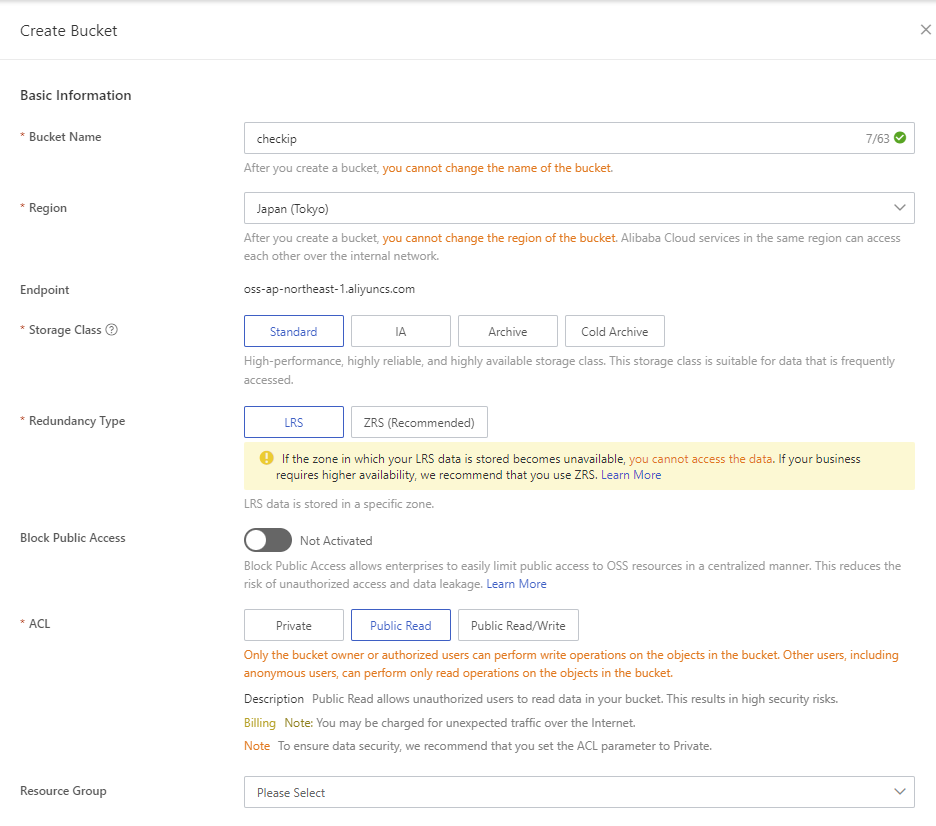
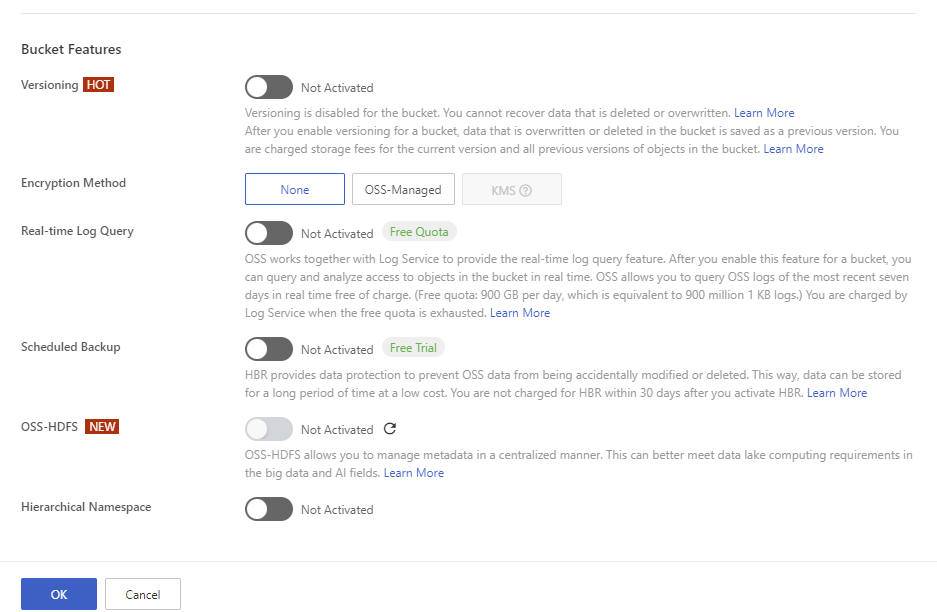
Bucketのパラメータを入力していきます。


Public に公開することの確認がはいります。 Confirm をクリックします。

IPアドレス表示用の index.html ファイルの作成
ローカルの Windows 環境で index.html ファイルを作成します。内容は Gemini から提案された内容を使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>IPアドレスとWebブラウザ情報</title>
</head>
<body>
<h1>IPアドレスとWebブラウザ情報</h1>
<p>IPアドレス: <script>document.write(window.location.hostname);</script></p>
<p>Webブラウザ: <script>document.write(navigator.userAgent);</script></p>
</body>
</html>OSS への index.html ファイルのアップロード
Alibaba Cloud のコンソールから OSS のバケットに index.html ファイルをアップロードします。
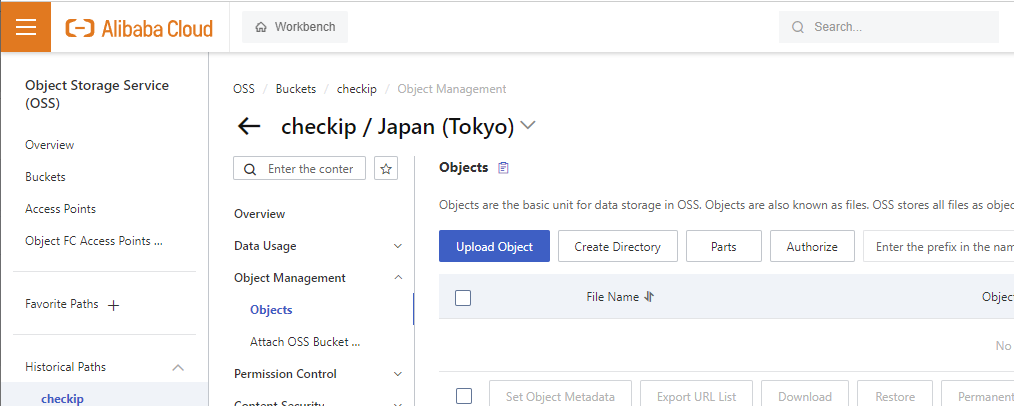
バケットに移動し Upload Object をクリックします。

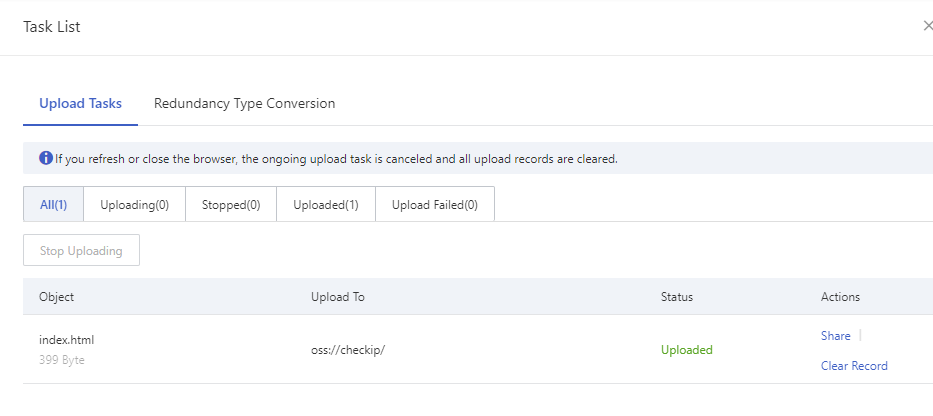
アップロードに成功しました。

OSS での動作テスト
まずは OSS 上の index.html ファイルにアクセスできるかどうか、そしてアクセス後に割り当てられた IP アドレスが表示されるかどうかを確認します。
Webブラウザから (http://checkip.oss-ap-northeast-1.aliyuncs.com/index.html) にアクセスします。

IPアドレスが期待どおりに表示されません。 OSSのバケットのURLになっています。
Geminit から提示された index.html の内容をちゃんと確認することにします。
以下のwindow.location.hostnameがクライアントの情報ではなくサーバ側の情報を表示するものなのかどうか。
<script>document.write(window.location.hostname)こちらのリファレンス(https://developer.mozilla.org/en-US/docs/Web/API/Location/hostname)を見てみると Windows.location.hostname はクライアントのIPアドレスというよりはサーバ側の情報の模様。 また、OSSは単純な1台のWebサーバということはなく数えきれないほどのサーバやそれを束ねるロードバランサーやリバースプロキシなどから構成されていると推測されるためこのindex.htmlファイルがどこまで正しく動作するのか切り分けが難しいと言えます。
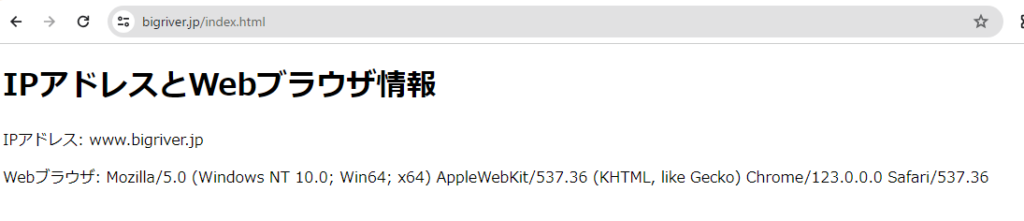
話を単純化する為にこのブログを動かしている Apache でこのindex.html ファイルがどう動くか見てみます。以下のスクリーンショットは Apache の DocumentRoot に index.htmlファイルを置いてアクセスした結果です。
やはりwindow.location.hostname はクライアントのIPアドレスを返すのではなくサーバ側の情報を返すものでした。

OSS に index.html をおいて Java Script で実現する方式は断念します。 忘れないうちにこのために作った OSS の Bucketは削除したので記事中にある URL にアクセスしても接続は出来ません。
Alibaba Cloud OSS に静的ファイル( HTMLと JavaScript)を置いてというアプローチはあきらめます。 次は昔ながらのサーバサイドで処理する方法(Funtion Compute)にチャレンジします(別の記事)
以上

