自分に割り当てられたグローバルIPアドレスを確認する為に Web サイトを作る話です。 作ったサイトは こちら。
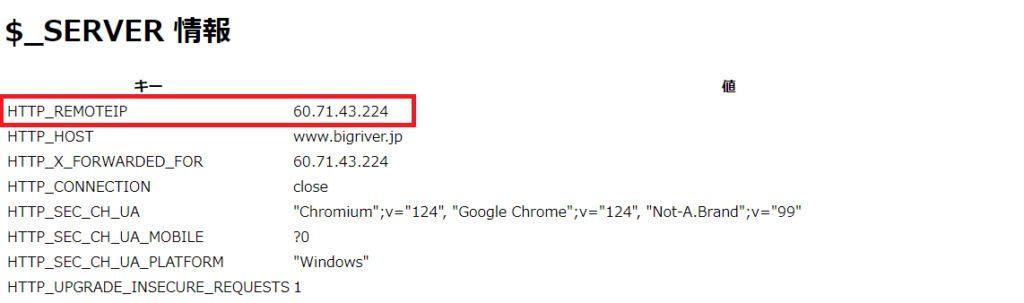
以下スクリーンショットは実際の実行時の画面ですが、HTTP_REMOTEIP の値 60.71.43.224 となります。

目次
作り方の紹介
PHP が動作する Web サーバに以下のコードを配置しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>$_SERVER 情報表示</title>
</head>
<body>
<h1>$_SERVER 情報</h1>
<table>
<tr>
<th>キー</th>
<th>値</th>
</tr>
<?php
foreach ($_SERVER as $key => $value): ?>
<tr>
<td><?php echo $key; ?></td>
<td><?php echo $value; ?></td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>$_SERVER で取得した情報を HTML の Table で出力しているだけとなります。 見栄えを整えたり、注釈を加えたり改良の余地はありますが HTTP_REMOTEIP を確認出来るという意味ではこれで十分です。
またコードを配置した Web サーバは Alibaba Cloud Elastic Compute Service の Linux インスタンスを利用しています。一般的な Apache と PHP の環境となっているため Alibaba Cloud 以外の環境でも基本的には動作すると考えます。
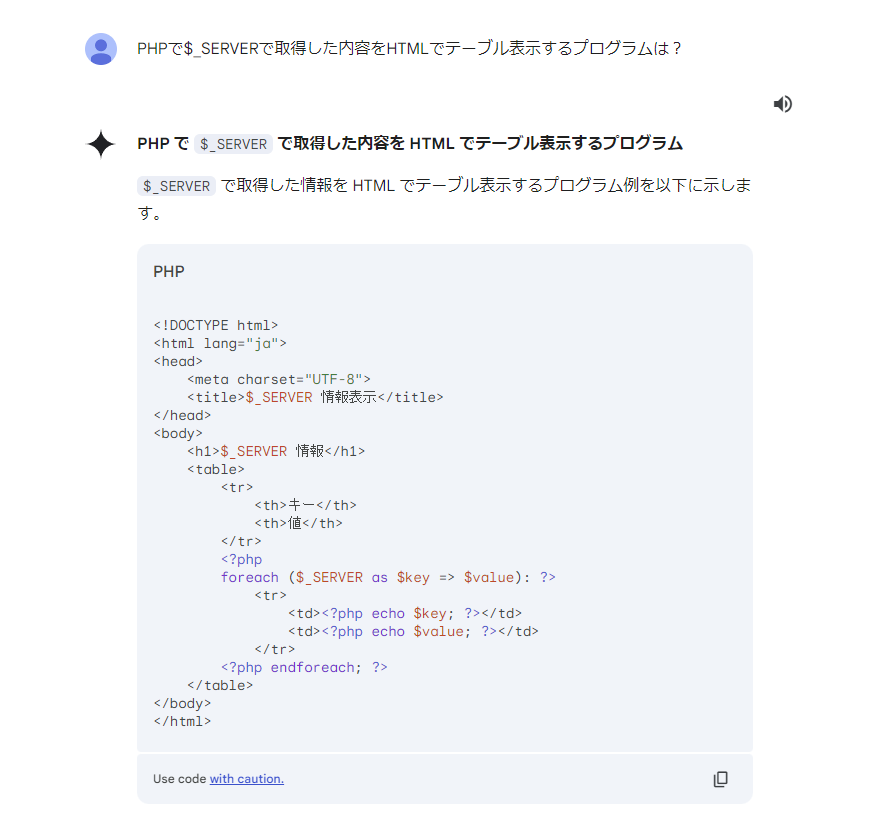
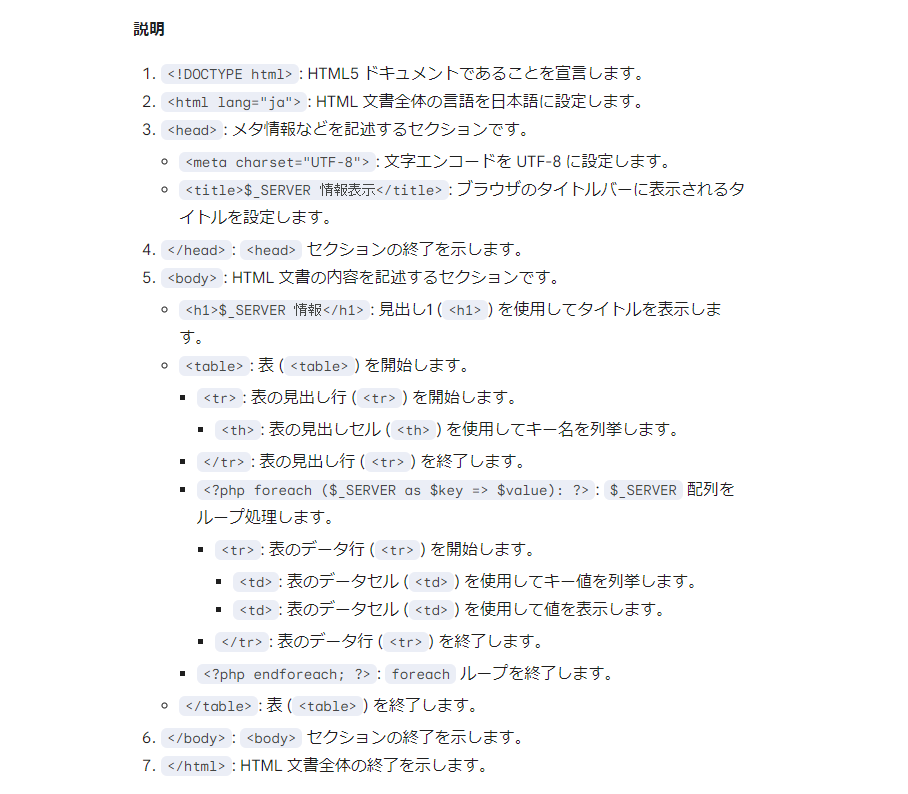
なお、このコードは Google Gemini に生成してもらいました。プロンプトは「PHPで$_SERVERで取得した内容をHTMLでテーブル表示するプログラムは?」です。 上記のコードやコードの一行一行の説明、利用の際の注意事項など一通りおしえてくれました。 最近出来る限り生成 AI を使って慣れようとしています。



不要な情報を削除したバージョン
最初に作ったものは $_SERVER に格納された情報を foreach ですべて出力するものでした。 致命的に困るものではないのですが apache を使っていますとかスクリプトの格納ディレクトリが見えてしまうは気持ちがよいものでもありません。 元々はIPアドレスを確認するだけではあるので不要な情報を表示しないように修正したのが以下のコードです。
太文字部分で if 分で $_SERVER から取り出した $key の値が HTTP_から始まるものだけを HTML の Table に追加するようにしています。
<head>
<meta charset="UTF-8">
<title>$_SERVER 情報表示</title>
</head>
<body>
<h1>$_SERVER 情報</h1>
<table>
<tr>
<th>キー</th>
<th>値</th>
</tr>
<?php
foreach ($_SERVER as $key => $value):
if (strpos($key, 'HTTP_') === 0): // $keyが"HTTP_"から始まるかチェック ?>
<tr>
<td><?php echo $key; ?></td>
<td><?php echo $value; ?></td>
</tr>
<?php endif;
endforeach; ?>
</table>
</body>
</html>以上

