Alibaba Cloud Simple Application Server を使って見る話です。 このブログを提供している Web サイトが停止する際の Sorry Page を提供するサイトを作りたいというのがまずありました。 1つ前の記事で Web App を使ってみたのですが Static なHTMLコンテンツを提供するには大げさすぎたので、今回は Simple Application Server を試してみます。 頭では OSS を使えば良いとはわかっているのですが、せっかくなので使ったことのない Simple Application Server を使ってみることにします。 使ってみて、実際にSorry Page を立ち上げるか最後に考えます。
なおこの記事の内容は Simple Application Server の WordPress イメージの構築手順の紹介となります。
目次
Simple Application Server の購入
Alibaba Cloud のコンソールにログインし、Create Server をクリックします。

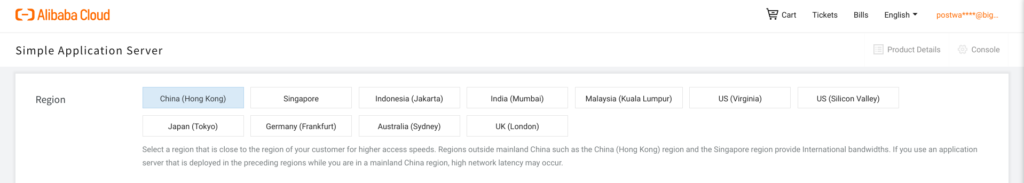
Region を選択肢ます。 東京リージョンの停止を想定し、Singapore を選択することにします。

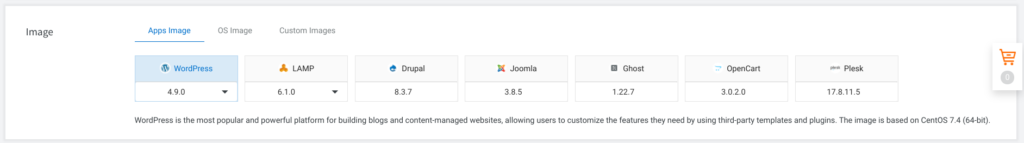
OS Image で素のOSも選べますが、今回は WordPress 構成済の環境を利用することにします。

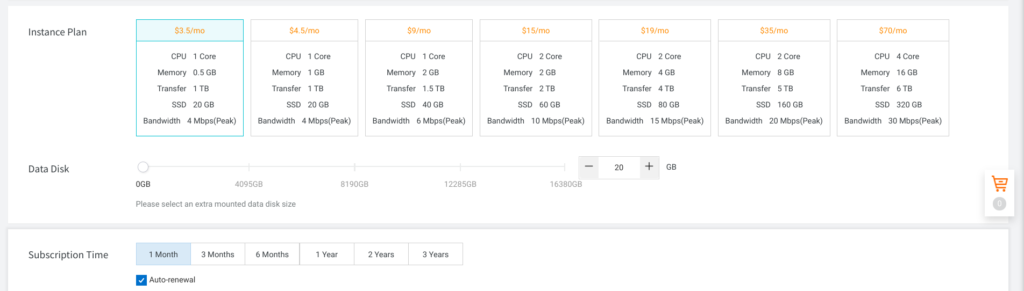
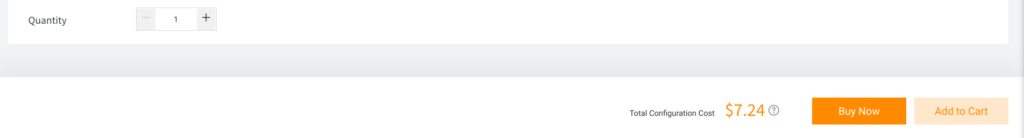
スペックは最低のものにし、ディスクも最低の 20GB、サブスクリプションは 1 Month にします。

数量は1個で、Buy Now をクリックします。

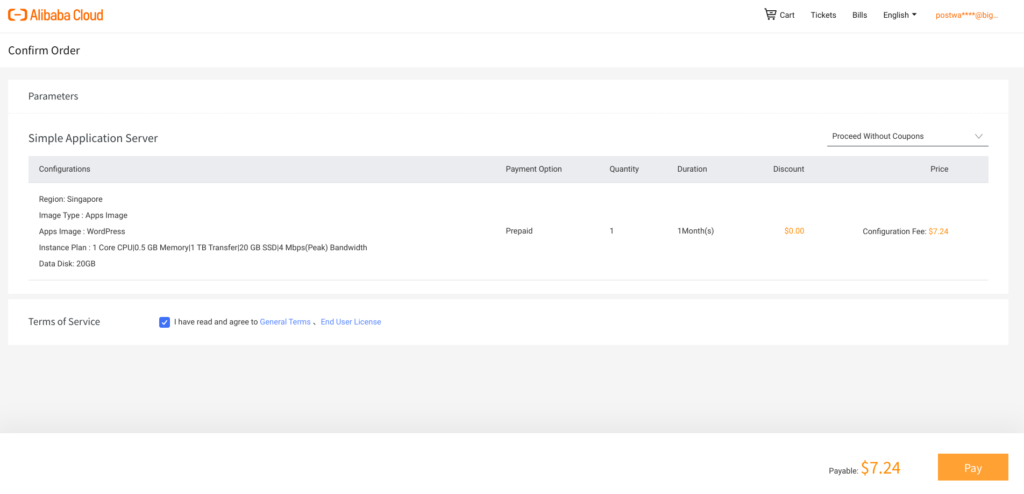
Pay をクリックします。

購入が成功しました。

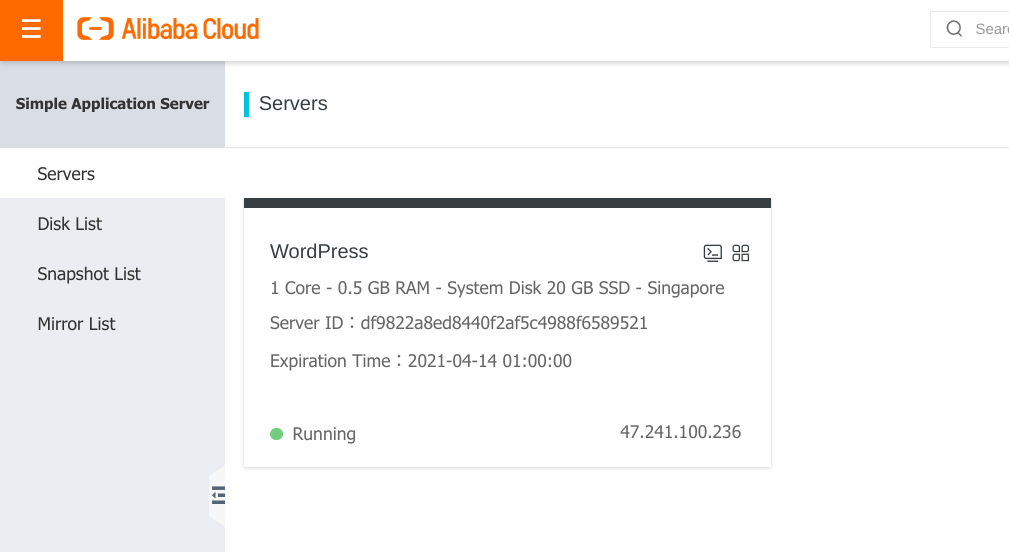
数分もたたずに展開は完了し、ステータスも Running となりました。

初期設定
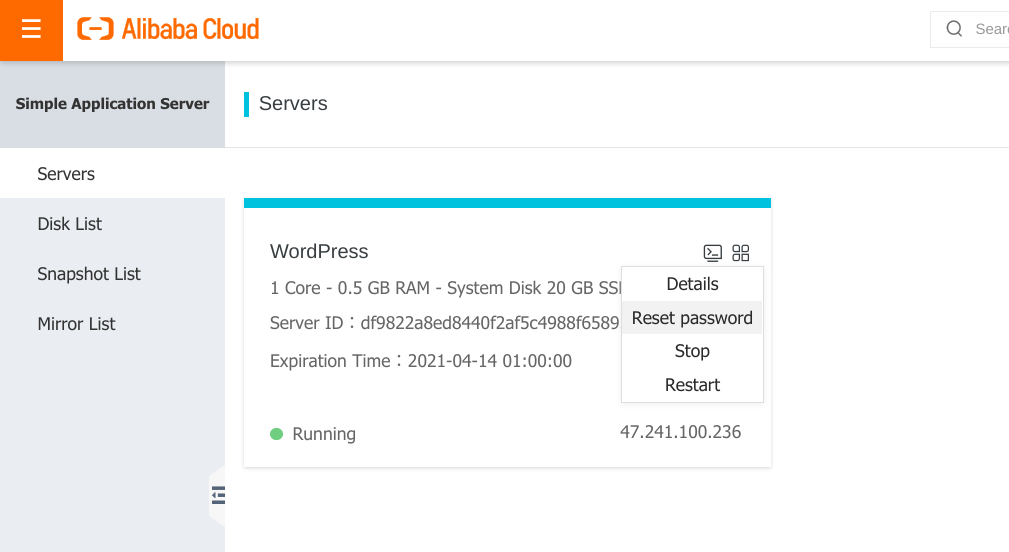
まずはパスワードを初期化します。 Reset password を実行します。

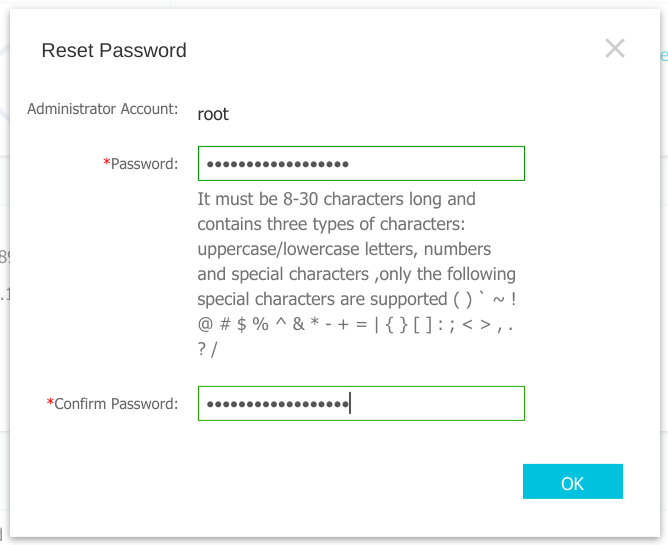
パスワードをリセットします。

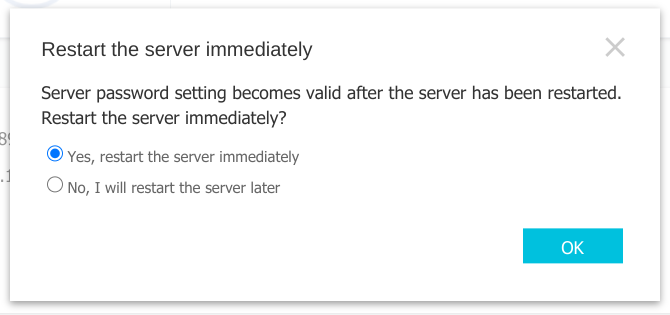
サーバの再起動が求められますので OK をクリックします。

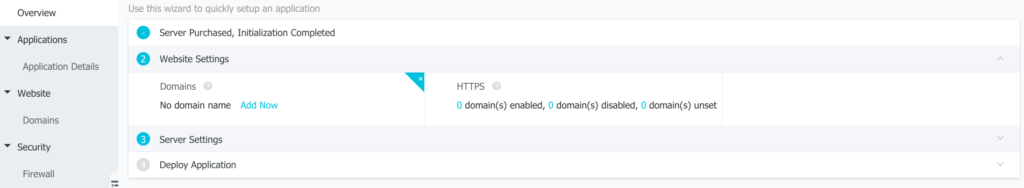
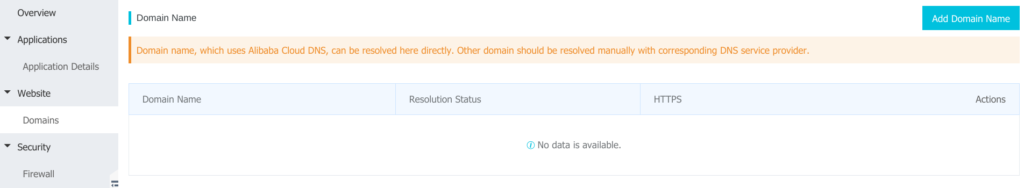
次は Website Settings を実行します。 Domains の Add Now をクリックします。

Add Domain Name をクリックします。

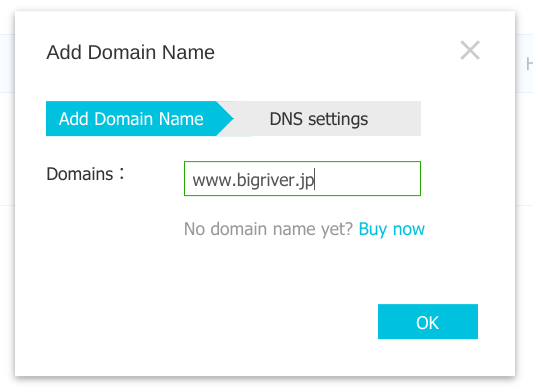
Domains を入力し、OK をクリックします。

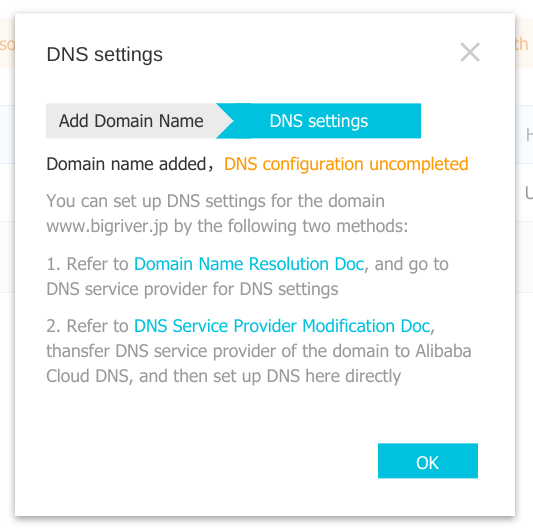
DNS のレコードの追加が求められますが、上で設定した www.bigriver.jp は東京リージョンの ECS インスタンスにポイントしているのでこの時点ではレコード登録は行いません。

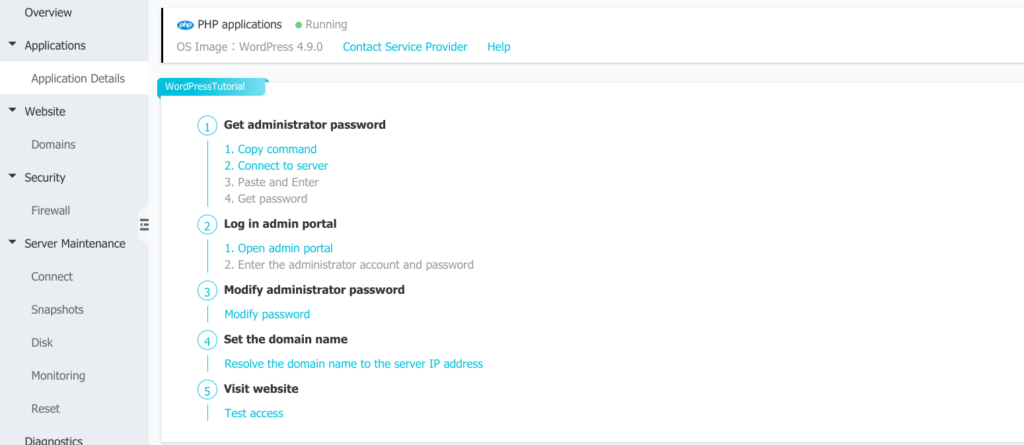
Application Details から5つのステップで設定を行っていきます。

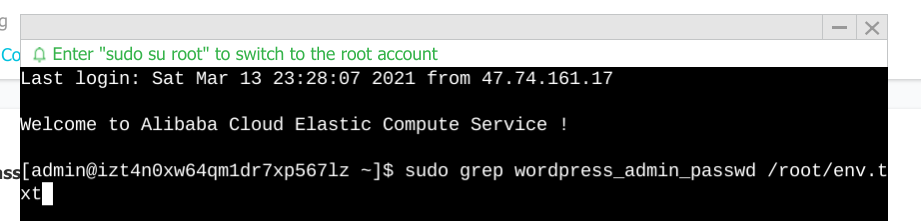
まずは Administrator のパスワードを入手し、サーバに接続していきます。 Copy Command をクリックし、クリップボードにコマンドを取得します。 以下の内容となります。
sudo grep wordpress_admin_passwd /root/env.txt
次に Connect to Server をクリックします。そうするとサーバのコンソールウィンドウがポップアップ表示されます。

ここで先程クリップボードに取得した内容を貼り付けて実行します。実行結果は省略しますがWordpress のパスワード情報を確認することができます。

次は WordPress の管理画面にログインします。 Open admin portal をクリックします。 Wordpress のログイン画面が表示されるので ID に admin 、パスワードには前述の手順で取得した文字列を入力します。

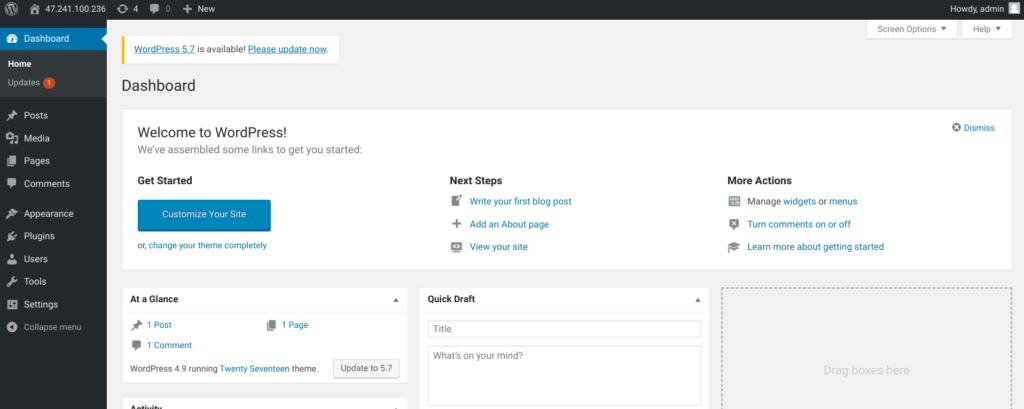
WordPress にログインできました。 この後は通常の WordPress の設定となるため割愛しますが、Wordpress の管理者ユーザのパスワードを自分のものに変更し、あとは最新化などを行います。

簡単な Sorry Page を以下の通り作ることが出来ました。

以上

